Aufgabenstellung: Interaktive Simulation
Im März 2013 wurden wir im Zuge des zweiten Semesters meines Bachelor Studiengangs vor die Aufgabe gestellt, ein Erklärstück, eine interaktive Visualisierung, Simulation, oder ein interaktives Game zu einem naturwissenschaftlichen Phänomen oder Prozess zu designen und zu realisieren. Der Fokus sollte dabei auf die Konzeption von maximaler, vielfältiger und intuitiver Interaktivität gelegt werden. Daraus ergaben sich drei mögliche Themenbereiche: die Biologie, die Chemie und die Physik.
In verschiedenen Brainstormings beleuchteten wir jeden der drei Bereiche vor allem anhand eines Vergleichs mit unseren eigenen Erfahrungen, offiziellen Lehrplänen und Lehrmaterialien aus dem Schulbildungsbereich.
Dabei setzten wir uns selbst allerdings die Prämisse, dass das Thema möglichst unbekannt sein sollte und/oder das Potential haben, zu faszinieren. So ergaben sich verschiedene Ansätze: vom Milikan-Versuch und der Entstehung von Licht, über Aerodynamik , zur Simulation eines Organismus. Wir zogen sogar kulturelle Bezüge in Betracht und überlegten, den griechischen Mythos von Ikarus und seinem Vater Daidalos, mit physikalischen Berechnungen zur Wärmeentwicklung zu verbinden. Schlussendlich entschieden wir uns aber für eine unserer frühen Ideen: Gravitation. Die Schwerkraft, vor allem in Verbindung mit einer Visualisierung unseres Sonnensystems, erschien uns ein sehr kraftvolles Thema, sowohl was die Ästhetik betrifft, als auch die wissenschaftlichen Inhalte. Über die Faszination, die von der gesamten Thematik ausgeht, muss man schon fast gar nicht reden.
Die Astronomie gilt als eine der ältesten Wissenschaften, was verdeutlicht wie viel Aufmerksamkeit und Neugier sie seit jeher bei den Menschen hervorruft. Für uns lag der Reiz und die Herausforderung darin, so ungreifbare Dinge, wie Gravitation und unser Sonnensystem greifbar und verständlich zu machen.

Der Multitouchtisch
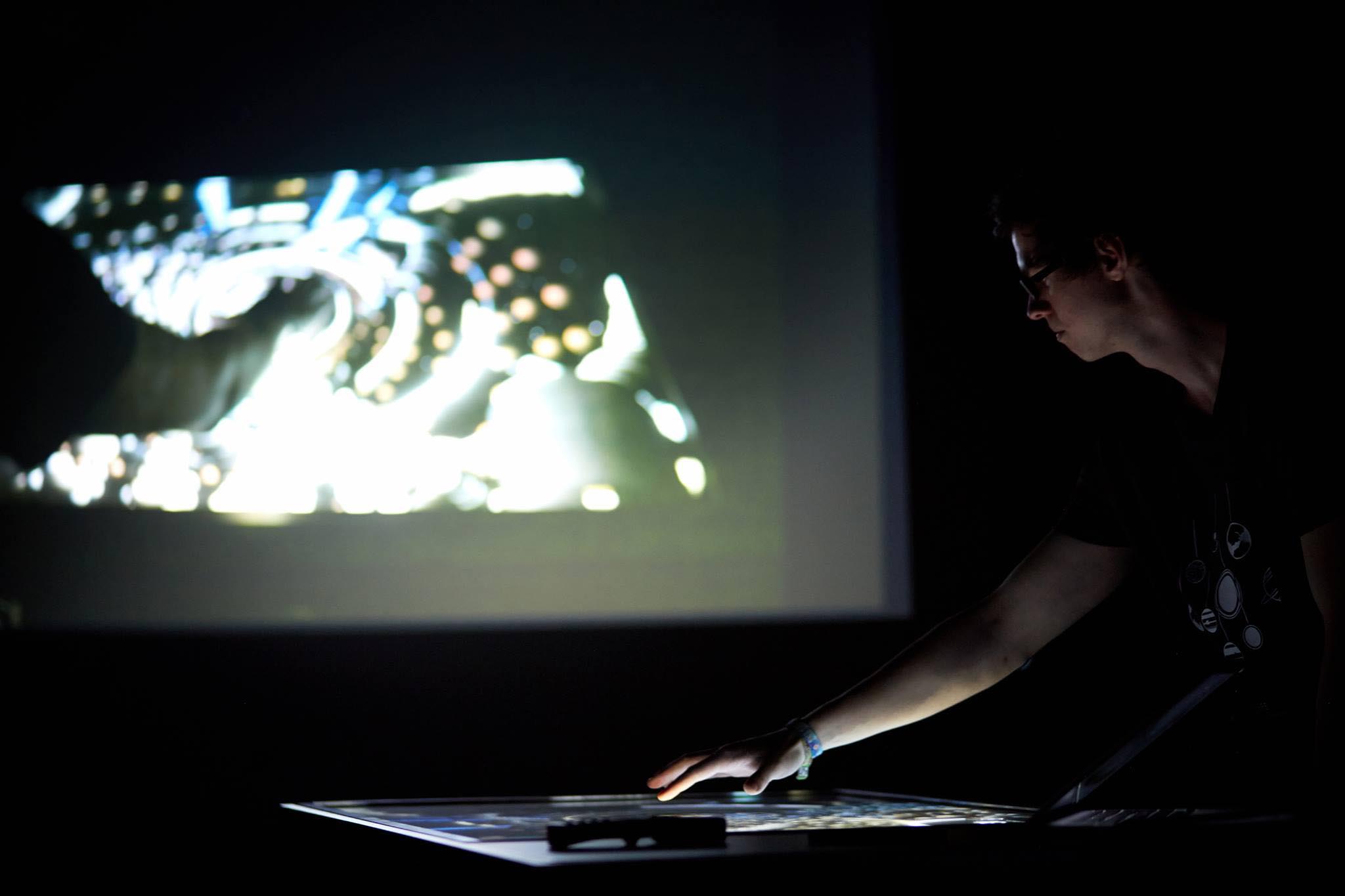
uSPHERE ist als interaktive Installation für den Museumskontext konzipiert worden. Der Multitouchtisch platziert in einer dunklen, ruhigen Umgebung fördert die audio-visuelle Umsetzung, mit der wir die Weite des Universums transportieren wollten.
Essential Experience: Weite Welten
Bei den Überlegungen nach der Essential Experience, also des wesentlichen Charakters des Erlebnisses, das wir schaffen wollten, benutzen wir die Lens of Infinite Inspiration. Wir fragten uns also, was für eine Erfahrung wir in unserem Leben hatten, die wir gerne teilen möchten.
Eine vollkommen andere Welt sehen.
Auf einem Berg stehen und auf das
Tal sehen, wie die Sonnenstrahlen
über das Land streichen.
Das Gefühl der Weite, der Unendlichkeit.Fernweh.
– Laura Chiesa
Die Essenz, die wir aus diesen Erfahrungen zogen entwickelte sich im Angesicht unserer Aufgabenstellung und unseres gewählten Themas. Was wir beibehielten war die Idee, aus dem Alltag heraus in eine andere, schöne Welt gezogen zu werden, in der man als Reisender neue Erfahrungen macht und eine Gefühl von Weite bekommt.
Reisen und andere Welten
Daraus entstand unser Grundmotiv: entdecken und der/die Besucher*in als Entdecker. Passend zu unserem Grundanliegen, das Lernen an sich und die Physik selbst auf eine emotionale und persönliche Art zugänglich zu machen.
Alltag und Weite
Um den alltagsfernen Charakter einzubinden, suchten wir ein alltagsferneres Setting: eine Installation. Vorstellbar im Museums- und generellem Bildungskontext. Uns gefiel der Gedanke das Erlebnis Museum mit dem interaktiven Erlebnis uSPHERE zu einem positiven Gesamterlebnis zu verbinden. Aus Weite wurde Multitouchtisch. Wir wollten die Aufsicht auf das Tal umsetzen in eine Aufsicht auf unser Universum bzw. unser Sonnensystem. Dafür eignet sich ein Multitouchtisch besonders gut, da er einerseits eine umfangreichere Screengröße bietet, und Planeten – und natürlich auch Weite – besser darstellbar sind, andererseits aber auch die Körperhaltung für eine Aufsicht – anders als beispielsweise bei einer Projektion auf eine Wand – begünstigt. Diese Körperhaltung im Kombination mit der Aufsicht auf unser Sonnensystem impliziert auch ein gewisses Gefühl der Macht, die die Position als Entdecker/Gott subtil unterstreicht und Berührungsängste aufgrund der Technik, oder Physik-Thematik schmälern kann.
Schöne Welt
Schöne Welt setzt natürlich einen ästhetischen Anspruch an das audio-visuelle Design von uSPHERE. Darüber hinaus betrifft es aber auch das konkrete Setting der Installation selbst. Es sollte ein Gefühl der positiven Andersartigkeit vermitteln, dass Neugier weckt und einlädt, näher zu kommen, zu sehen, zu fühlen, zu interagieren. Wir entschieden uns deshalb für einen innerhalb der Ausstellungsstätte räumlich getrennten Aufbau im Dunkeln, einerseits natürlich wegen der Natur des Multitouchtisches dort besser zu Geltung zu kommen, andererseits aber vor allem wegen dem thematischen Kontexts des dunklen Alls. Das Portal uSPHERE ist also ein Portal, durch das man zu unserem Sonnensystem gezogen wird. Gezogen, weil der Prozess des Durchschreitens sowohl durch die Ästhetik (audio-visuelle Gestaltung), als auch durch die Technologie (Multitouchtisch), geleitet wird.

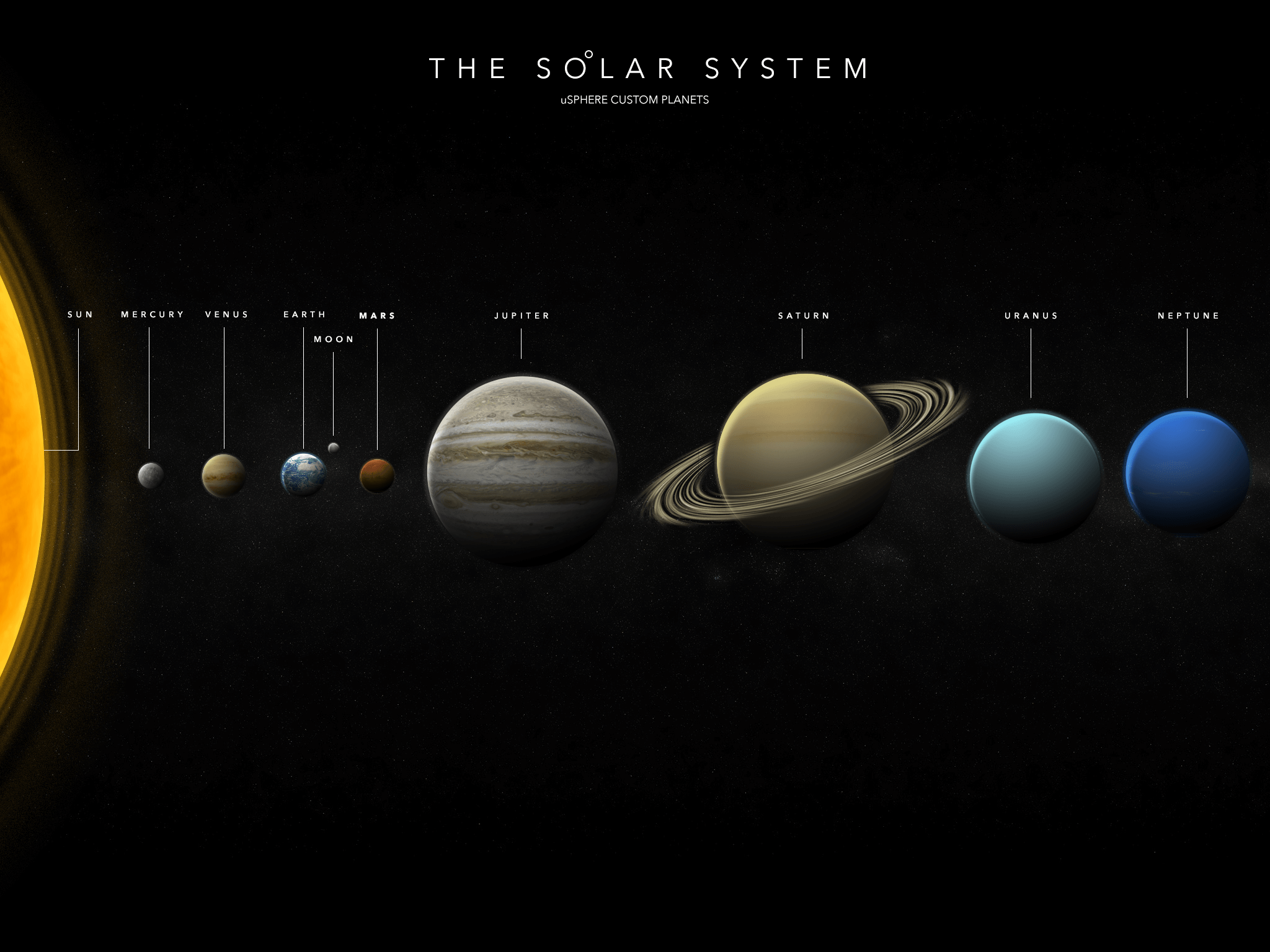
Sonnensystem
Für uSPHERE gestalteten wir die Planeten unseres Sonnensystems auf Basis von hochauflösenden NASA-Satellitenbilder.
Mentales Modell: Bordcomputer eines Raumschiffs
Hinter uSPHERE steht ein zentrales mentales Modell: der Multitouchtisch als Bordcomputer eines Raumschiffes. Besucher werden zu Astronauten auf Aufklärungsmission, die zuerst in den Simulator eintreten, in dem sie unser Sonnensystem und die Funktionsweise von Gravitation kennenlernen. Nach einer gewissen Zeit werden Anwender durch Missionen in die Spielwelt gezogen, Missionen anzunehmen und im Navigator das Raumschiff zu seinem Missionsziel zu steuern. Das mentale Modell wird aber nie vollkommen transparent an die Nutzer kommuniziert, um über einen Überraschungseffekt die Neugierde zu wecken und somit zu einer tieferen Interaktion mit uSPHERE zu motivieren. Stattdessen werden sie Schritt für Schritt näher und tiefer in das System und der Rolle als Astronaut*in geführt.

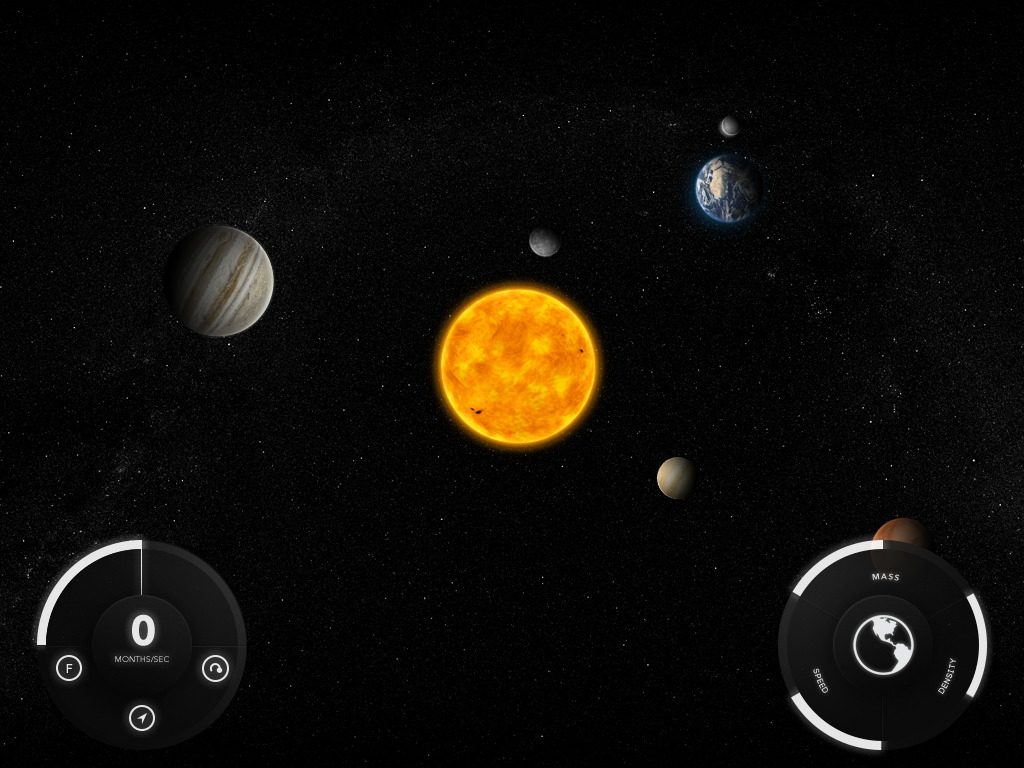
Der Simulator
Über zwei zentrale Elemente können Besucher*innen die physischen Parameter des Sonnensystems manipulieren: Zeit sowie Masse, Dichte und Geschwindigkeit der Himmelskörper.

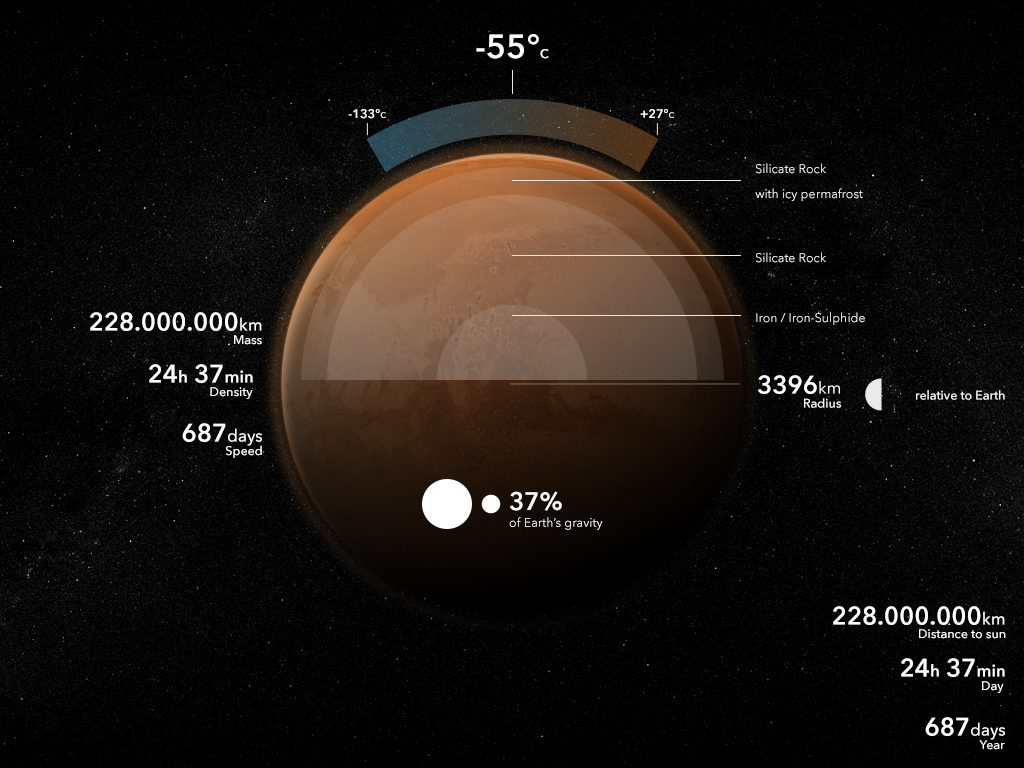
Informationen zu Planeten
Selektiert der/die Anwender*in einen Planeten, werden weitere Informationen dargestellt.
Der Simulator
Im Simulator entfaltet sich unser Sonnensystem vor den Nutzern, die die Möglichkeit haben, verschiedene Parameter der Himmelskörper im System zu manipulieren und so dessen Komplexität und Funktionalität in Bezug auf Gravitation zu erkunden. Es ist möglich Masse, Dichte und Geschwindigkeit von einzelnen Himmelskörpern, wie Planeten, zu verändern und diese sogar aus dem Sternenbild zu entfernen. Es besteht auch die Möglichkeit, Asteroiden zu erstellen und ihnen zusätzlich eine Richtung zuzuweisen. Anwender*innen können beobachten, wie das Sonnensystem, auf Änderungen an einzelnen Planeten reagiert. So haben sie die Möglichkeit, die Grenzen des Systems auszutesten und mehrere Worst-Case-Szenarien zu simulieren. In diesem Trial-and-Error-Interaktionsdesign gibt der Simulator Echtzeit-Feedback zu den Parameter-Änderungen. Zusätzlich zu den Manipulationen haben sie Zugriff auf einen Info-Bildschirm für jeden Himmelskörper mit grundlegenden Informationen, um mehr zu erfahren.

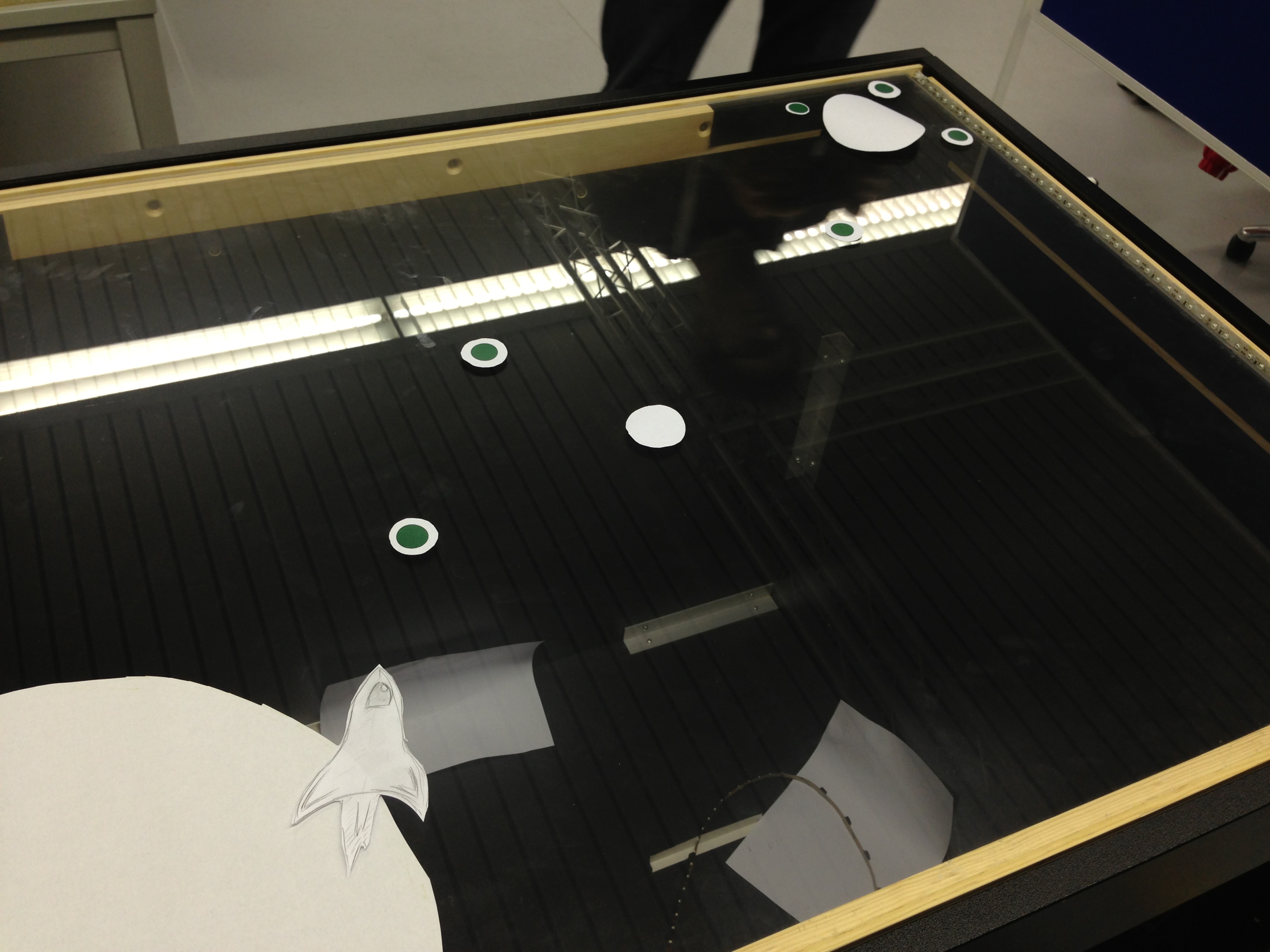
Paper Prototype For The Navigator
For the playful part – the navigator – we experimented with paper prototypes and sketched possible levels in an agile way.

Navigator Screendesign
Das Raumschiff wird aus der Ferne dargestellt. Es soll möglichst viel Platz für die Spielfläche geschaffen werden.
Der Navigator
Der Navigator bildet den spielerischen Part der Installation ab und wird Anwendern nach einer gewissen Zeit im Simulator offenbart. Über eine eintreffende Mission wird der/die Nutzerin beauftragt, Informationen über das Solarsystem und dem Weltall zu sammeln. Hierfür muss er/sie mithilfe der Gravitation einzelner Himmelskörper und -objekte das Raumschiff so lenken, dass bestimmte Navigationsziele der Umgebung und letztendlich ein weiterer Planet als Landungsort erreicht werden. Dies geschieht allerdings nicht wie man vermuten würde über klassische Steuerungsmethoden; der Kurs des Raumschiffs muss vorab von dem/der Spielerin gezeichnet werden. Dabei muss er/sie die einzelnen Gravitationsfelder von Planeten und Asteroiden berücksichtigen, die das Raumschiff anziehen und während seines Kurses aus der Bahn lenken können.
Die einzelnen Navigationsziele bringen dem Spieler und der Spielerin Informationspakete ein, die für das erfolgreiche Abschließen der Mission essentiell sind. Wurden alle drei Informationspakete eingesammelt, werden den Spielern Hinweise zu den Planeten offenbart.

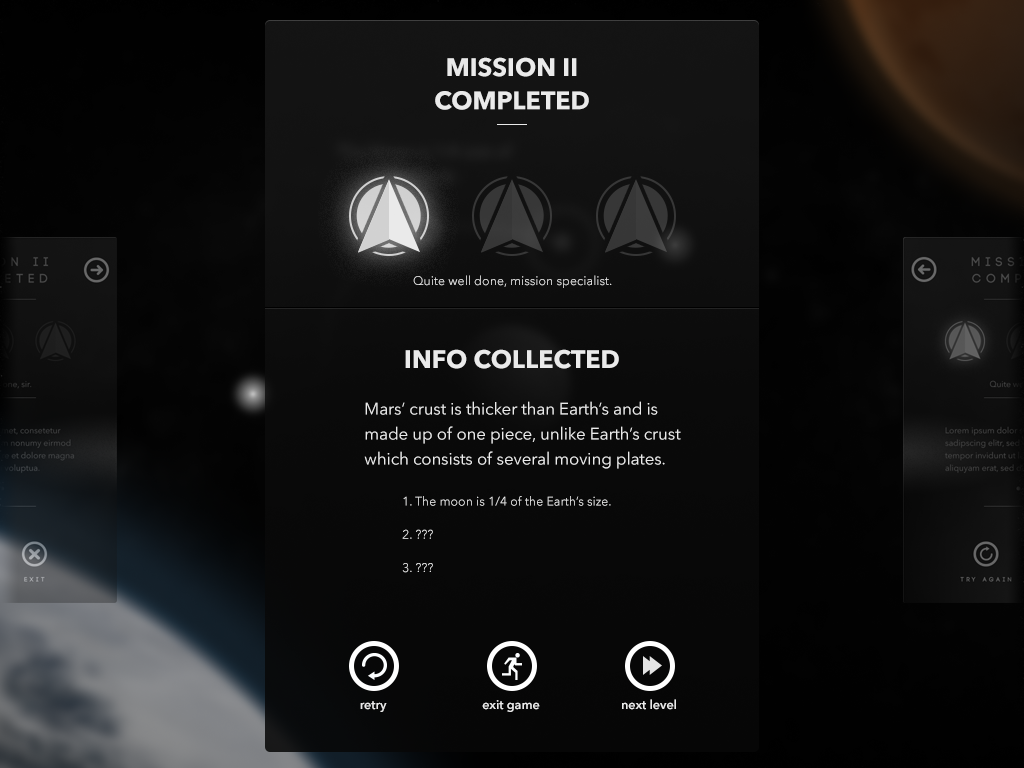
Rewards
When a player finishes the level, he/she is given information about the universe.
Visual Design
Für sämtliche UI-Elemente wurde ein Farbschema entwickelt, dass sich gut mit dem breiten Farbspektrum unseres Sonnensystems verträgt. Auf weitere grelle Farben, die sich möglicherweise mit einigen Planetenfarben beißen und so eher negativ herausstechen, wurde verzichtet. uSPHERE arbeitet deshalb hauptsächlich mit Grautönen und Transparenzen, die sich in die dunkle Atmosphäre eingliedern, die Sicht nicht auf das Wesentliche versperren, so das Gefühl für Kontext bewahren aber gleichzeitig vom Inhalt, also dem Sonnensystem, klar getrennt sind. Das Farbschema besteht grundlegend aus nur zwei Hauptfarben. Für sämtliche Basis-Elemente, sprich Hintergründe und Elemente, die lediglich als Ornamente dienen, wird ein sehr dunkler, dem Weltraum entsprechenden, Grauton genutzt. Für Elemente, die entweder zur Interaktion dienen oder wichtige Informationen anzeigen sollen, wird ein sehr heller Grauton verwendet, damit dieser unter der Leuchtkraft der Planeten nicht untergeht.
Auch bei der Formgebung der Elemente kann man das Weltraum in abstrakter Form wiederkennen. Sowohl im Simulator als auch im Navigator wurden grundsätzlich Kreise verwendet. Die kreisförmige Bewegung der Slider zur Parameter- und Zeiteinstellung sind ebenfalls Mittel, um diesen Charakter zu unterstützen. Bei der Anordnung und der Gestaltung der Elemente wurde möglichst darauf geachtet, das Gesamtbild symmetrisch wirken zu lassen und so die Harmonie, welche auch durch die Orbits der einzelnen Planenten erzeugt wird, zu unterstreichen.